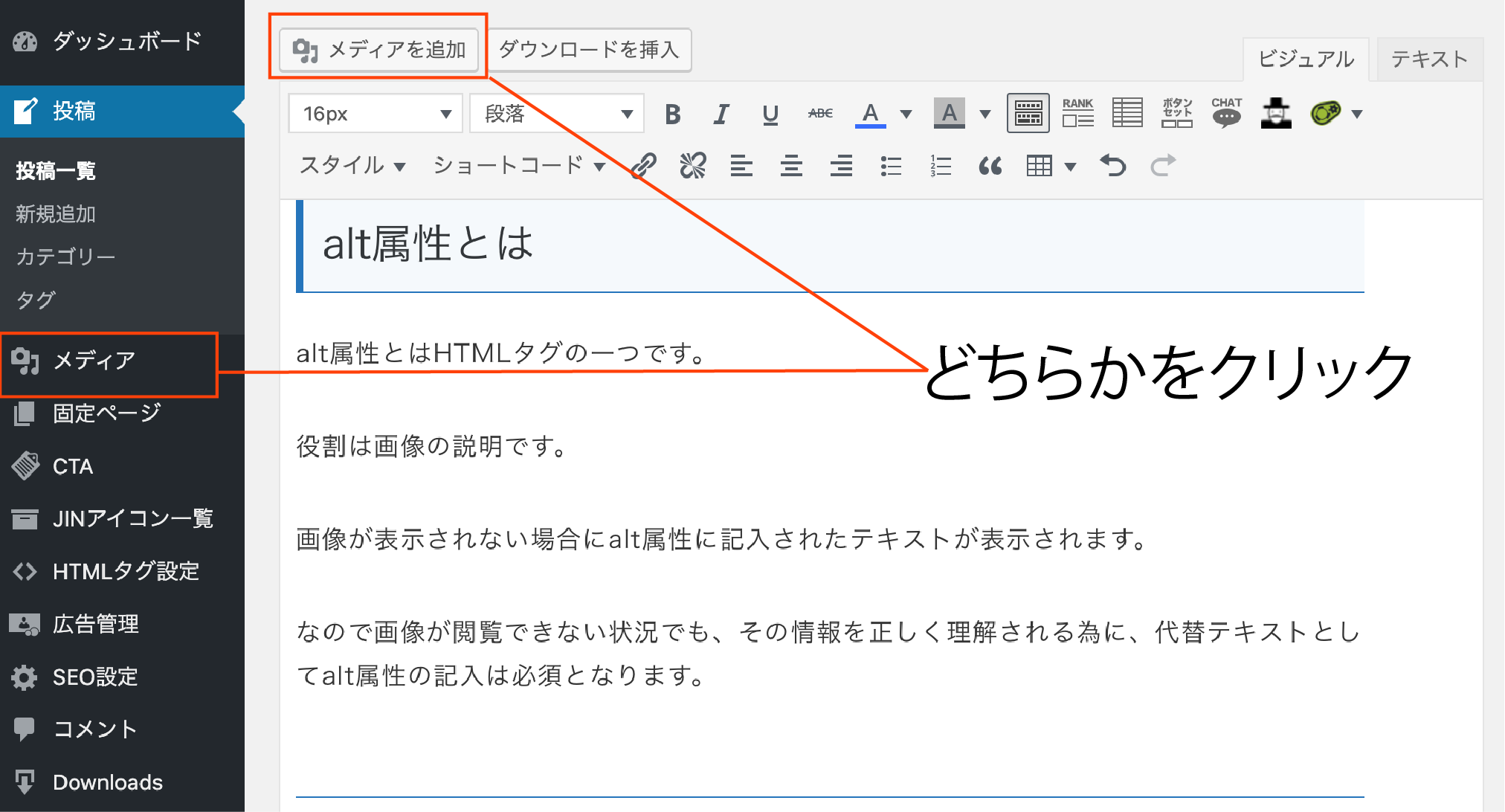
Aalternate属性はcanonicalと1対1の構成で使うためスマホ ページ がない場合は無理して使う必要はありません canonical属性とalternate属性を正しく設定しよう. Webサイトには様々な画像が表示されていますその画像一つ一つにはalt属性と呼ばれるテキスト情報が設定されています alt属性 を正しく適切に記述することでユーザーだけでなく検索エンジンにも正しい情報が伝わり優しいコンテンツになります.

Alt属性とは 正しい記述方法とseo的効果について解説 Seo研究室

Html 代替テキスト Alt属性 の役割とメリット 株式会社cruw クルー

Alt属性とは 基礎知識や設定方法をわかりやすく解説 ナイルのマーケティング相談室
今回は代替テキストalt属性についてご紹介いたしました ウェブアクセシビリティ規格JIS X 8341-32016においても非テキストコンテンツへの代替テキストの設定が求められます しっかりと代替テキストの目的や役割を理解しより分かりやすい優しいサイト作りを行って.

Hrml alt属性とは. HTML 401 などではimg 要素の alt 属性は必須属性でしたがHTML5 においては特に文脈上意味を持たない画像. Alt属性使用の際の注意点 空白画像にはalt属性を alt のように何も書かずに記載します alt属性を省略しないことはHTMLの構造的に見た場合に正しいです 以下のようなケースではalt属性を省略できま. 今回はスマホ用 ページ とデスクトップ用 ページ で URL が分かれている場合の対処法について紹介.
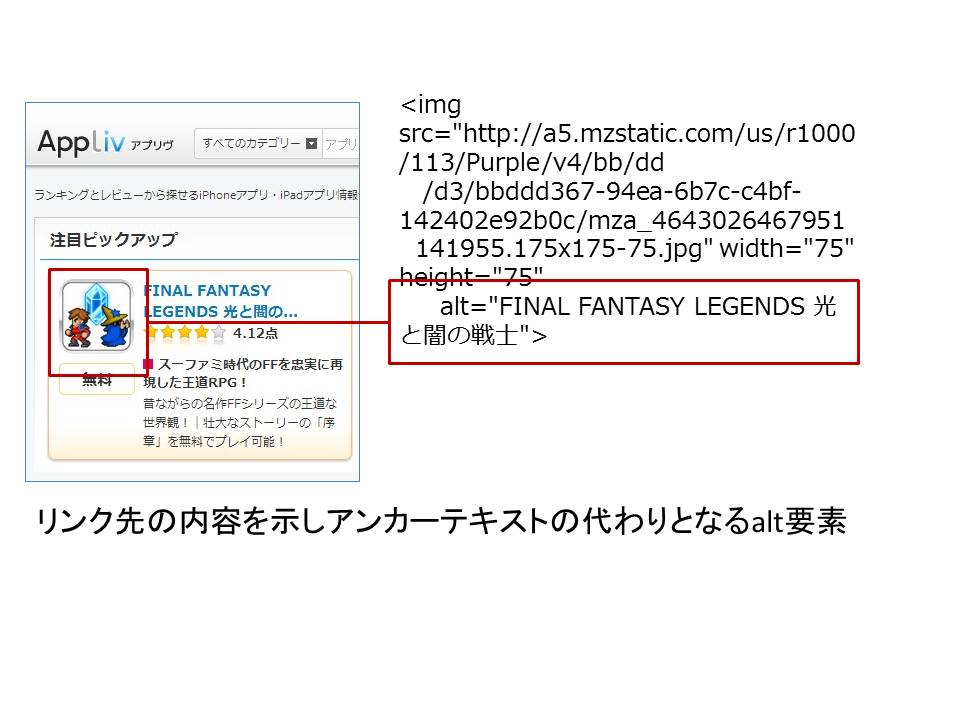
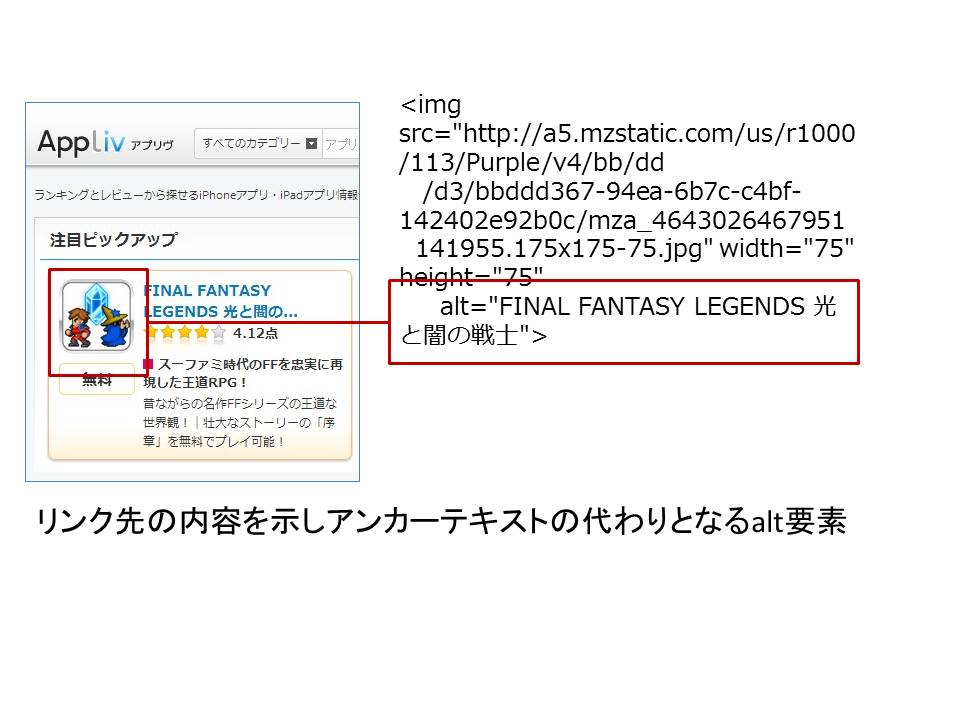
Alt属性オルト属性とはHTMLで画像の代替テキストを設定するためのものです 代替テキストを正しく入力することでWebアクセシビリティだけでなくSEOの観点からもメリットがあります alt属性オルト属性を用いた代替テキストはコンテンツ全体の文脈において意味が通るように. Alt属性代替テキスト alternate attribute altテキストとはHTMLで規定されている要素の属性の一つで画像などが表示できない場合に代わりに表示する文字列を定義するもの画像を埋め込むためのimgタグや入力フォームのareaタグinputタグなどで用いられる. HTML属性とは何か 属性attributeはHTMLのタグに補足情報を与える役割を持ちますわかりやすい言い方をすれば タグにお名前を付けたり飾りをつけたり働きを調整したりする ことができます 文字の説明だけではいまいちイメージしづらい部分もあるかと思うのでさっそ.
HTMLのalt属性代替テキストとは画像や動画などの非テキストコンテンツの代わりとなるテキスト情報のことをいいます 音声読み上げブラウザやテキストブラウザなど画像を描画しないブラウザでは画像の情報ではなくalt属性に指定されたテキスト情報が内容として表示されたり. Img 要素 において画像が表示できなかった場合や area 要素 における領域内のフォールバックとして利用される代替テキストを指定します. Alternateタグとは スマホサイトの存在をGoogleに伝えるためにHTMLファイルのheadタグ内に記述するhtmlタグの一つです 読み方はオルトネイトのようでaltオルトの代用という意味が関係してます.

代替テキスト Alt属性 の目的や役割を理解し やさしいサイト作りを目指そう ビジネスとit活用に役立つ情報
Html5でのalt属性について 星のソムリエのフロントエンド雑記

Alt属性とは 効果から適切な記述方法まで詳しく解説

画像の Alt 属性の書き方 Thought Is Free
使い分けよう Alt属性とtitle属性の違い Htmlタグ オレのwebpad

Alt属性とは 意味や設定方法を解説 画像を最適化しよう Seo くらしぐ
Imgタグの使い方がhtml初心者でもわかる 3つのよく Udemy メディア

Alt属性とseoの関係性とは Alt属性の設定方法も解説 Seo対策なら株式会社ペコプラ
